
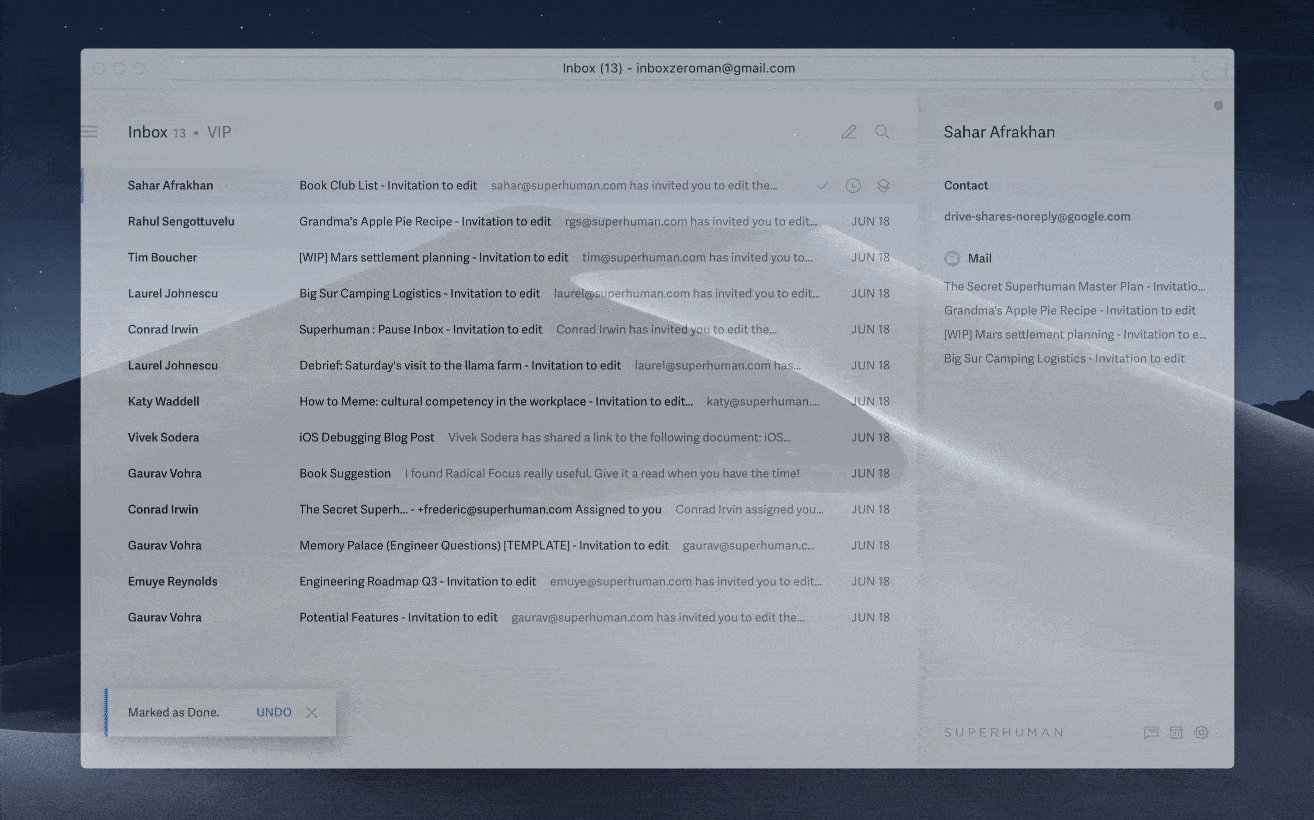
Superhuman is the fastest email experience ever made. To users, it's a singular, seamless experience — whether you use it on desktop or mobile. But it's not so simple under the hood…
For engineers and product managers, the question is this: how do you build and ship new features for desktop and mobile when each platform, tooling, and team is distinct?
Designing feature parity with intent
When you open Superhuman's iOS app on your phone and start composing a draft, you can expect it to show up right away on your computer — no need to force a sync.
Split Inbox functions similarly:

Each split collects messages that share particular criteria — from a certain sender, or with a certain subject line. Whether you're on the desktop app, mobile app, or browser version of Superhuman, you're able to manage the same set of emails in each split.
But beneath the frictionless surface, mobile and desktop demand different approaches: distinct codebases, separate teams, and adherence to each platform's paradigms and best practices.
At Superhuman, we have found 2 approaches that are highly effective — in very different scenarios. Here's how to decide the fastest and best approach for your feature…
Building consecutively vs. concurrently
There are 2 ways to sequence how your team builds one feature for multiple platforms: consecutively and concurrently.
- Consecutive: Team A builds and ships the feature for Platform A.
Team B builds and ships the same feature for Platform B independently (and possibly, sometime later). - Concurrent: Team A and Team B work on the same feature, releasing it for Platforms A and B simultaneously.
Sometimes, it's obvious which platform should prioritize a given feature.
For instance, push notifications are widely accepted by mobile users and less so by desktop users. The former sees adoption anywhere from 60% to 80%, while the latter hovers around 20% to 30%, according to various studies.
And let's set aside constraints like obvious feature-platform fit or availability of engineers. Sometimes these will make the decision for you!
Otherwise, there are 3 factors you must consider:
1. Platform usage
Is the feature more likely to be used on mobile or desktop? Is it important for it to be used seamlessly on both platforms?
For example, an email draft should sync and be editable on a phone and a computer, but it's less important for users to be able to print emails from the phone. For parity, it is likely that we want to support AirPrint from the phone at some point, but it is less of a priority.
You could determine likely platform usage by qualitative means (user interviews) or quantitative ones (reading market research on discrepancies between mobile and desktop usage… studies abound!). If the feature in question happens to already exist on one platform, you should also look inward at usage data.
2. Learning cycle
Is it a complex feature with many unknowns? Keeping teams building concurrently can allow them to take advantage of technical learnings from each other.
For instance, we recently released a feature for users to set a default skin tone for their emoji. Dealing with emoji in code can get really complicated (there's a whole commission dedicated to standardizing emoji, among other things!). Since our desktop and mobile teams worked on the feature at the same time, they could share discoveries and "gotchas" along the way.
If a feature is more speculative — the solution for your users hasn't been fully fleshed out — building consecutively can unearth product learnings around how the feature is used. This way, it can inform how the feature should be scoped and structured on the other platform (or if it needs to be on the other platform at all). See below for an example of this!
3. Expectation of feature parity
Does the feature need to be built and released simultaneously to meet user expectations? Would the user's experience be negatively impacted if the feature were not available on both platforms?
Perhaps the feature wouldn't make sense unless it appeared on both platforms — like Superhuman's Split Inbox.
Bring a thoughtful eye to what, and how, you're building. Carefully consider which requirements need to match between platforms. Given platform-specific paradigms and limitations, the specifics may not be a one-to-one match.
Building consecutively: Superhuman's Block feature
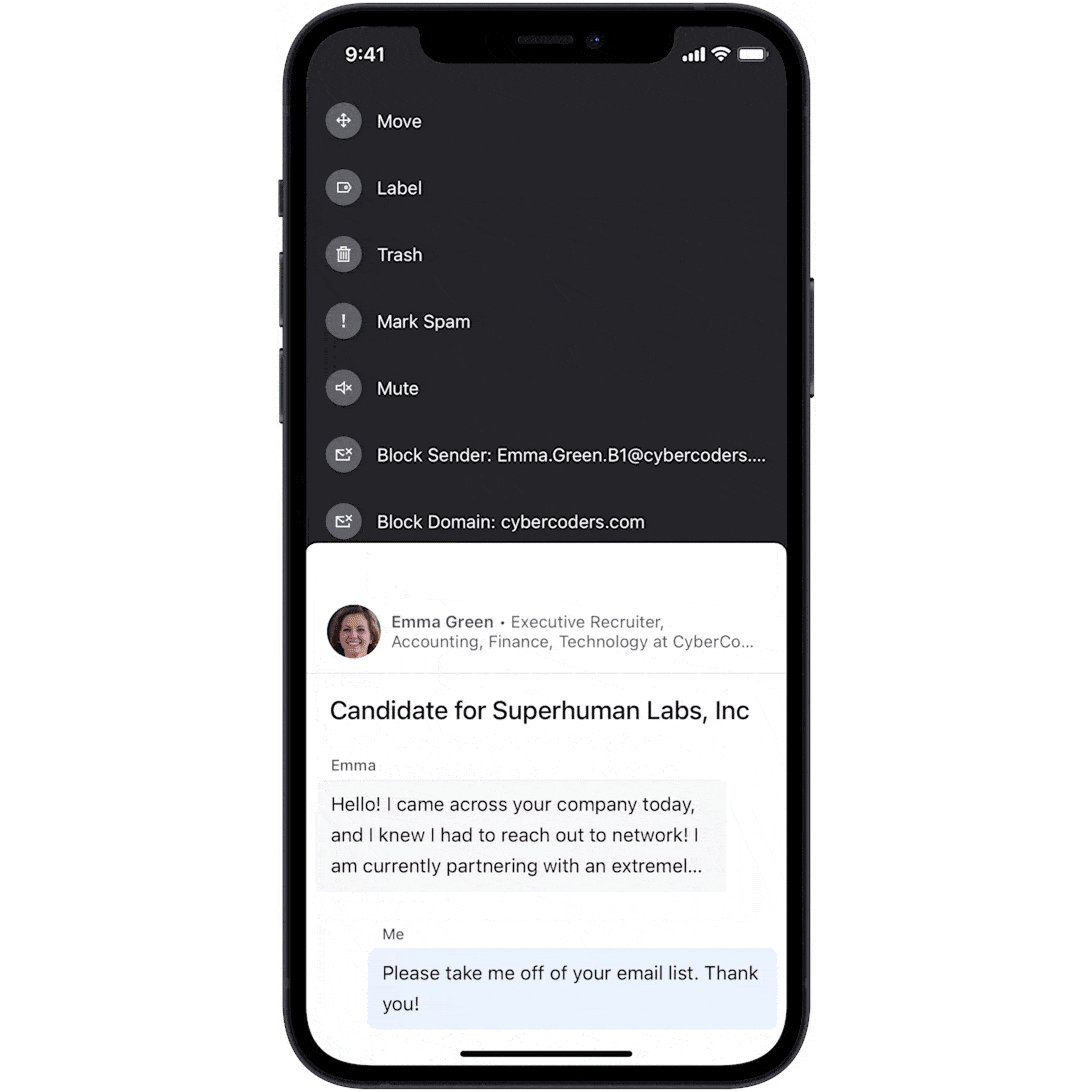
At Superhuman, we used a consecutive approach for our Block feature, which allows users to block a sender or an entire domain. We have had this feature on desktop for a long time, but we only recently built and shipped on iOS.

When considering how to prioritize building Block on iOS, we looked at usage data on desktop. The data showed that blocking a sender is a relative niche action — compared to, say, unsubscribing, which occurs 3x as often each month. This data influenced how we prioritized our roadmap.
You can take your additional learnings from the second platform and modify the experience on the original platform the feature was shipped.
For instance, at Superhuman we needed to take more time to think through Mark Spam and Block for mobile, so we can channel those learnings into tweaking the feature for desktop as well.
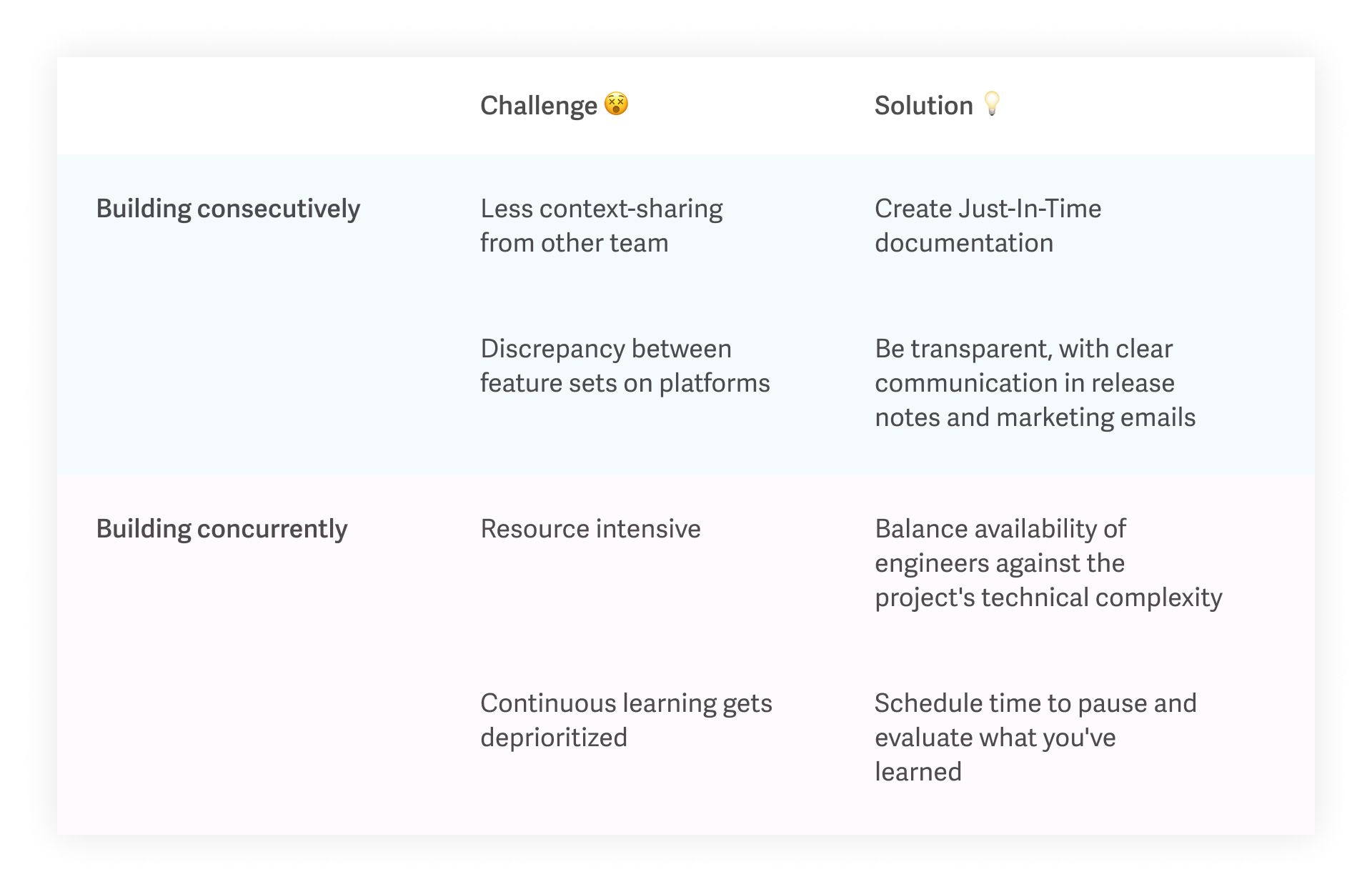
Challenges of building consecutively
Challenge: Less context-sharing from other teams
The other platform team may not be able to share as much context or technical assistance when they've long moved on from building the feature.
Solution: Just-In-Time documentation
Use JIT (Just-in-Time) documentation, where the first team writes up technical details about a feature's architecture and any applicable "gotchas" that the second team might run into as they build a matching feature. For further reading, check out Bri Hillmer's great post on JIT.
Challenge: Discrepancy between feature sets on platforms
Your users may expect to be able to take an action on mobile that they've done on desktop, or vice versa. The discrepancy between feature sets for each platform is a downside of the consecutive approach.
Solution: Transparency
Clearly communicate in release notes and marketing emails which platform a feature works on, and any future plans to bring the feature to the other platform. You could even publish a roadmap or a table of features and which platform they're currently live on.
Building concurrently: Superhuman's Variables in Snippets feature
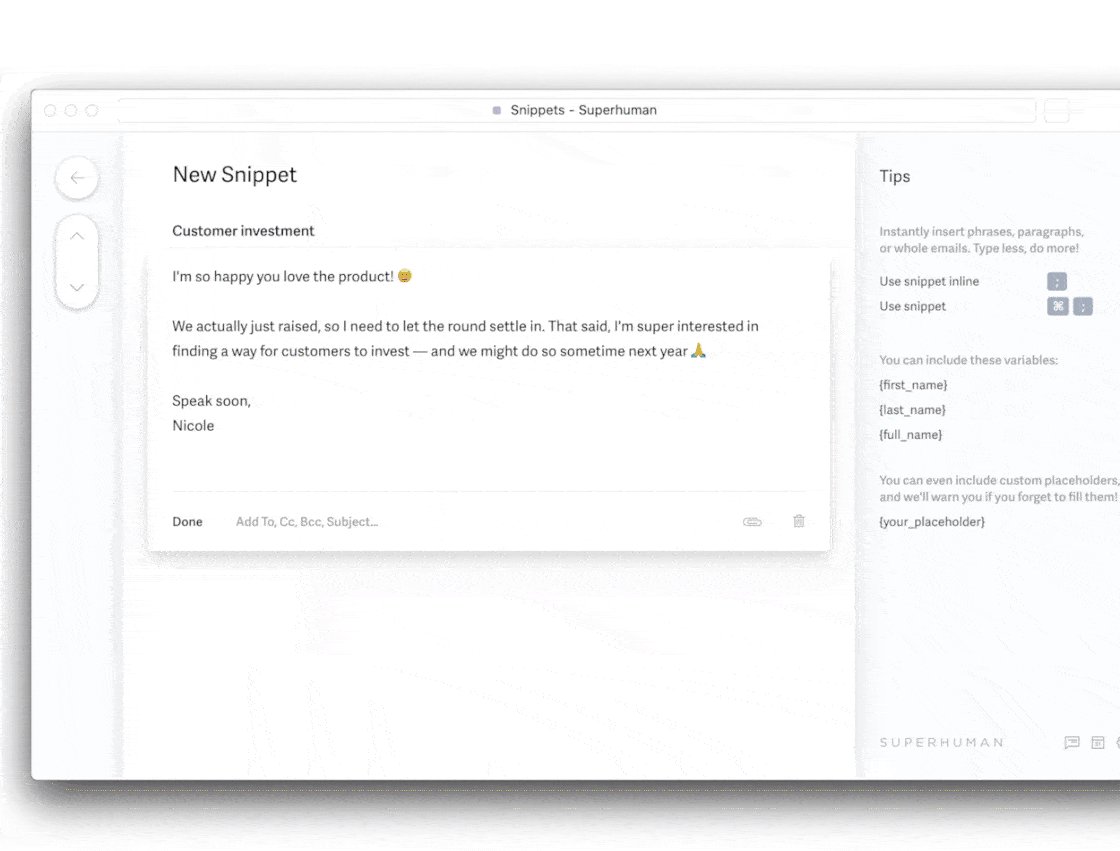
We built our recent Variables in Snippets feature simultaneously on desktop and mobile.
This feature allows you to use {first_name}, {last_name}, and other variables in Snippets — customizable email templates — and they'll be automagically replaced with the appropriate value for the recipient.

When thinking about how to build this feature, we made a distinction between creating Snippets (desktop only) and using Snippets (both desktop and mobile). We knew from the original Snippets feature that creating Snippets happened much less frequently than using Snippets.
This guided how we prioritized Variables in Snippets: Snippet creation would be desktop-only, whereas Snippet use was a different story…
Speed is at the core of the Superhuman experience — and we saw multiple use cases for the speed unlocked by Variables in Snippets:
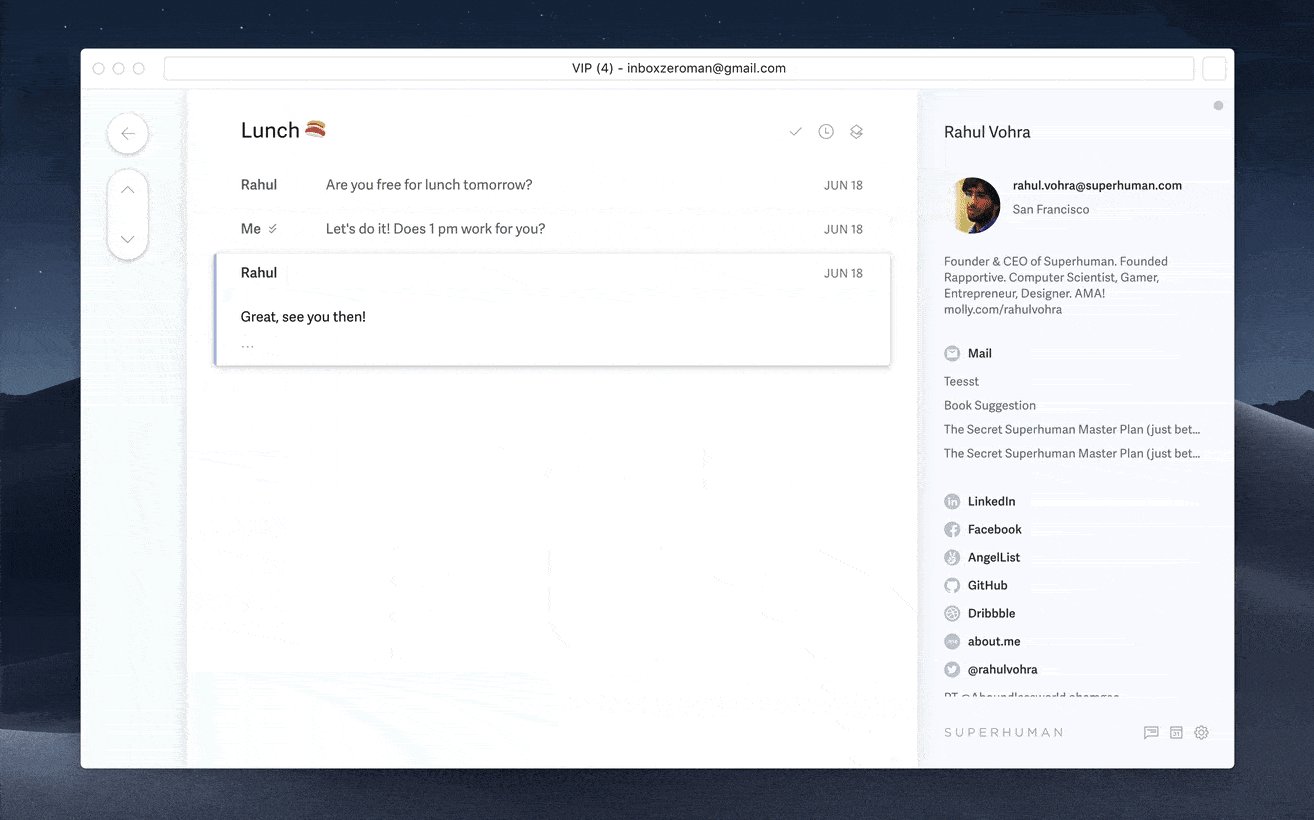
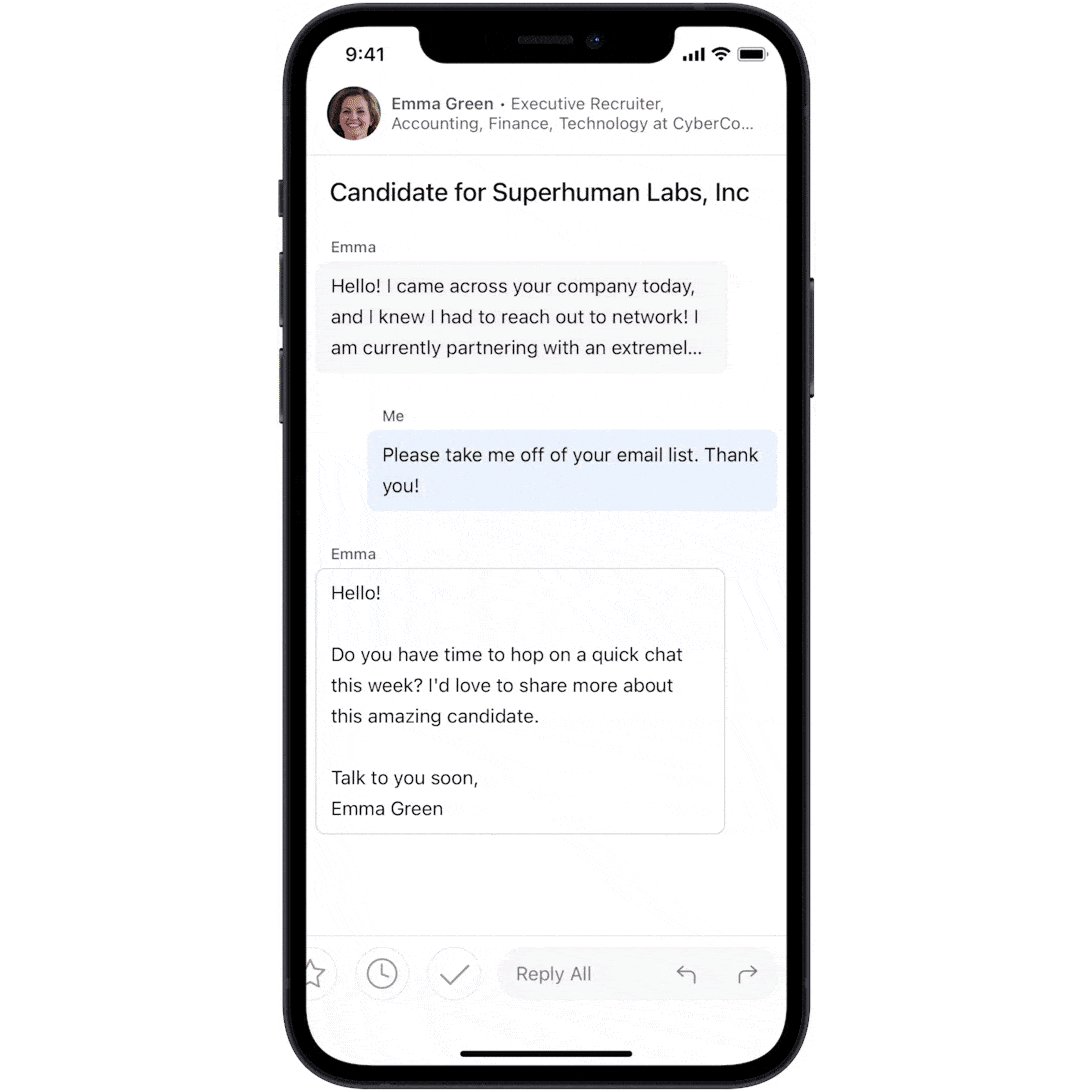
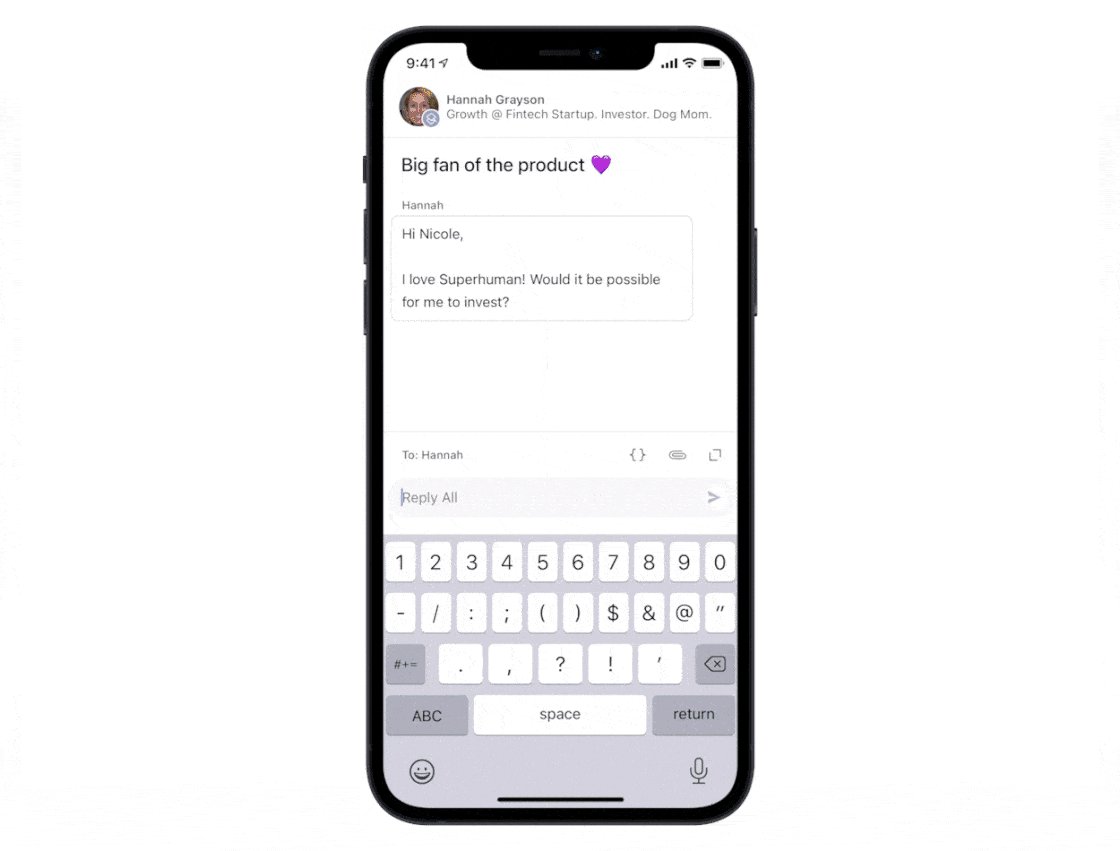
1. Sending a quick response in the mobile app to triage a stream of emails, like this:
2. Sending a series of similar emails while doing more focused work on desktop.
For example, a recruiter often sends emails thanking candidates for their time. The Variables in Snippets feature allows the recruiter to automatically personalize each email with the candidate's name.
Quantitative data gave us confidence in our decision to bring Variables in Snippets to the desktop app. Even before we built the feature, "Use Snippet" was the third most used command on desktop. (Superhuman's command palette allows the user to swiftly perform actions using keyboard shortcuts.)
Given the qualitative use cases and the quantitative data, we decided to build and ship Variables in Snippets concurrently on both desktop and mobile.
Building concurrently enforces a tighter feedback loop for critical technical learning.
Both teams were able to share tweaks to the code and edge cases that made that variable replacement work just right. This helped us be confident that the Variables in Snippets experience would work consistently across platforms.
Additionally, when we launch a feature that "just works" regardless of device, we deliver a singular brand experience for our users.
Challenges of building concurrently
Challenge: Resource intensive
Teams must start and finish at roughly the same time, and estimating feature complexity and implementation effort is difficult. Keeping teams on the same schedule is important because it allows them to maximize shared technical learnings and more easily coordinate a simultaneous feature release.
Solution: Balance the availability of engineers against the project's technical complexity
If there is a high degree of complexity and many unknowns, it's worth making a large investment of engineering resources. The payoff? Team synergy!
Challenge: Continuous learning gets deprioritized
When you're laser-focused on keeping platforms in sync and shipping features simultaneously, it's hard to prioritize the Virtuous Cycle of product improvement and learning from usage data.
Solution: Schedule time to pause and evaluate what you've learned
Do this, and you'll build better and ship smarter. One of our core values at Superhuman is: be intentional. This meaningfully informs how we build our product, ship features, and weave continuous learning into our workflows.
Balancing priorities and constraints for the optimum approach
Product and engineering management is a keenly-felt game of working within constraints: resource availability, urgency to ship certain features, and prioritizing continuous learning and improvement.
And sequencing features on different platforms is as much art as science: there's no one-size-fits-all way to do it!
When deciding whether to build consecutively or concurrently, ask 3 questions:
- Platform usage: Is the feature more likely to be used on mobile or desktop? Look at internal and external data, both qualitative and quantitative, to make this determination.
- Learning cycle: Is it a complex feature with many unknowns, where one team will need to take advantage of technical learnings from another team?
- Expectation of feature parity: Does the feature need to be built and released simultaneously to meet user expectations?
For the challenges of both the concurrent and consecutive approaches, we've built solutions to optimize each approach: