When showcasing your product, every millisecond counts.
You want to demonstrate how features work, and inspire users to try them out. But you only have the briefest of moments to shine.
That's where animated GIFs come in…
GIFs are the special sauce for feature releases
A picture is worth a thousand words. A GIF is worth infinitely more.
That's because GIFs epitomize the golden rule: show, don't tell!
GIFs can show exactly how features work, and how they improve the product experience. And a whopping 91% of people prefer interactive and visual content over static, text-based media.
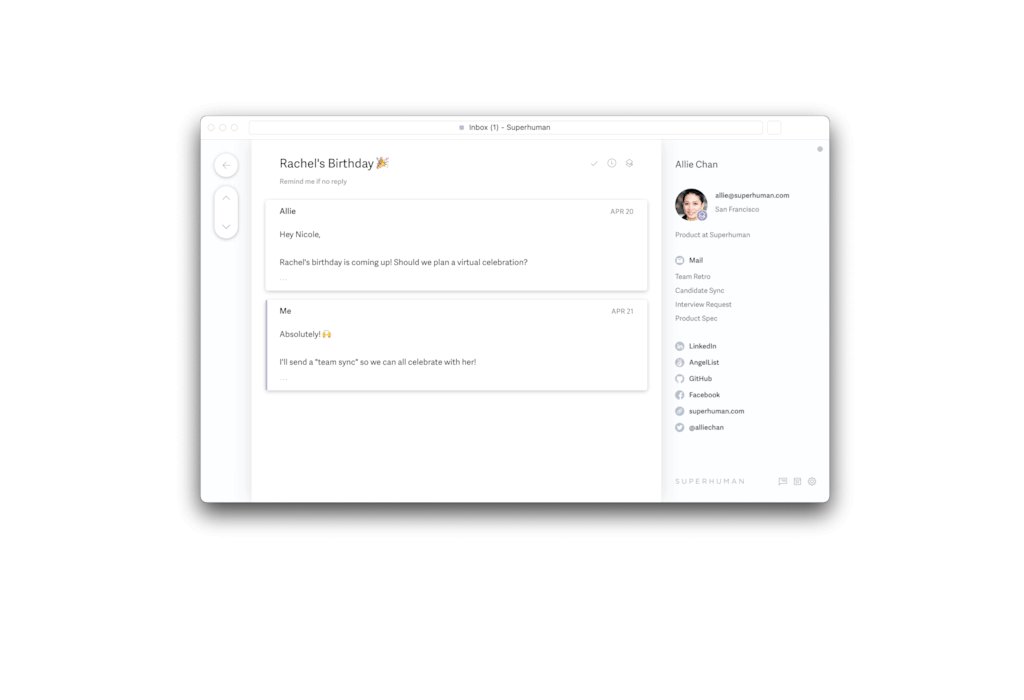
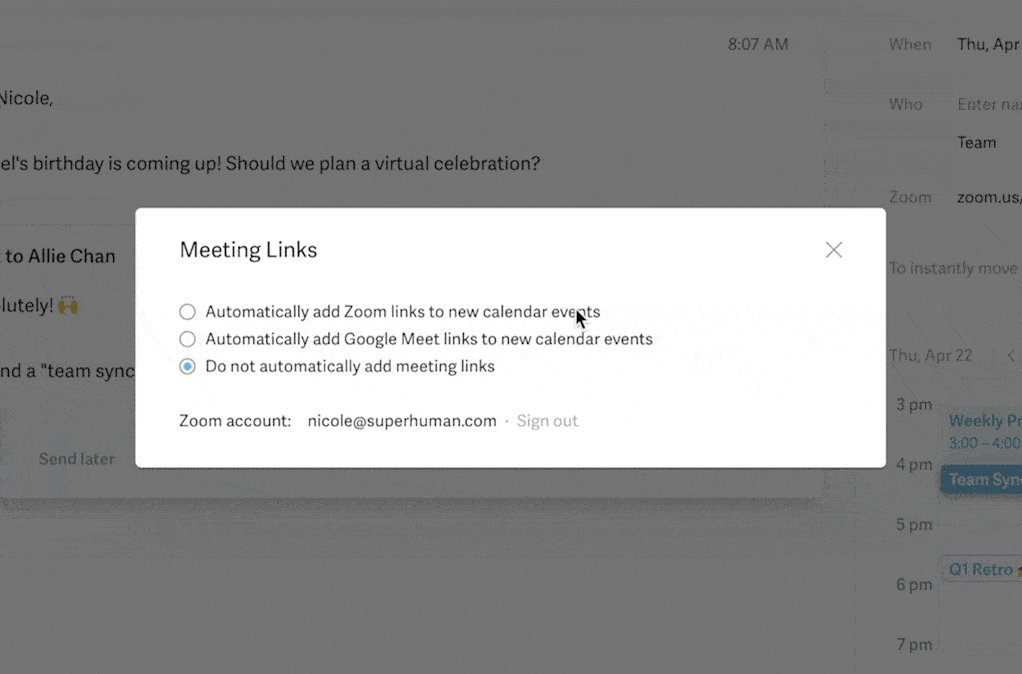
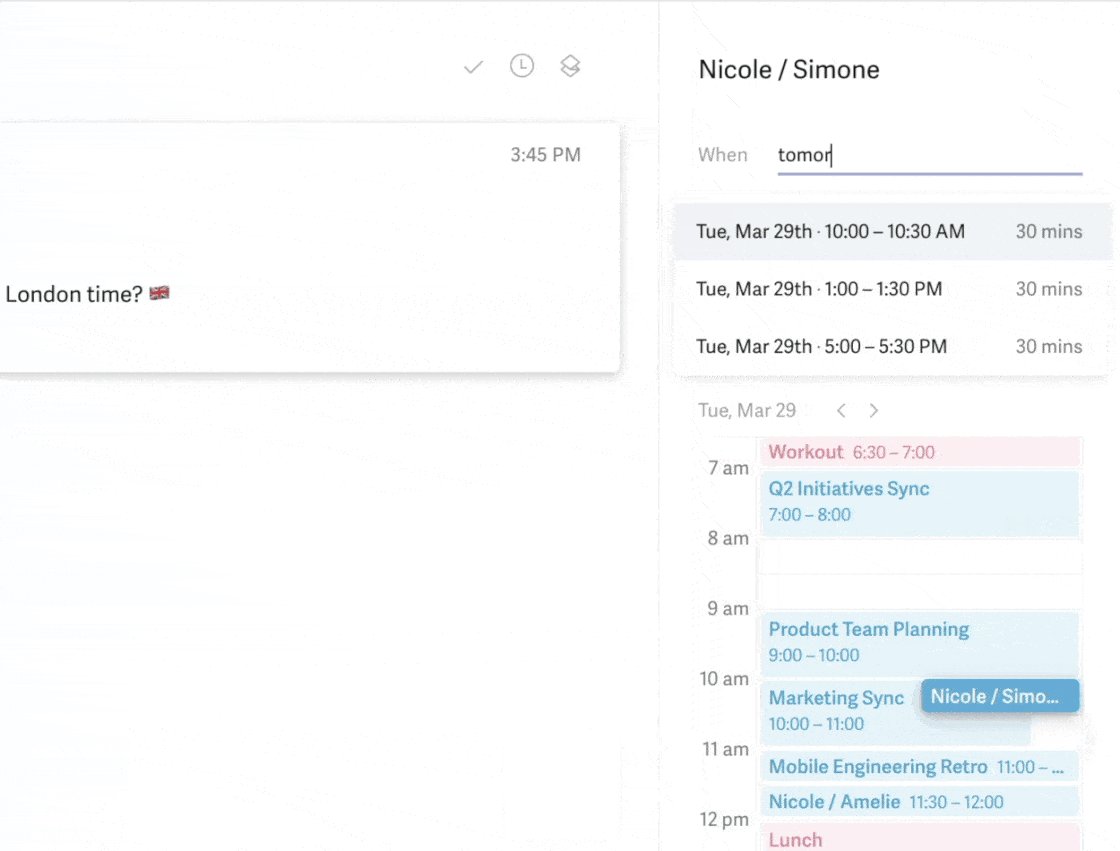
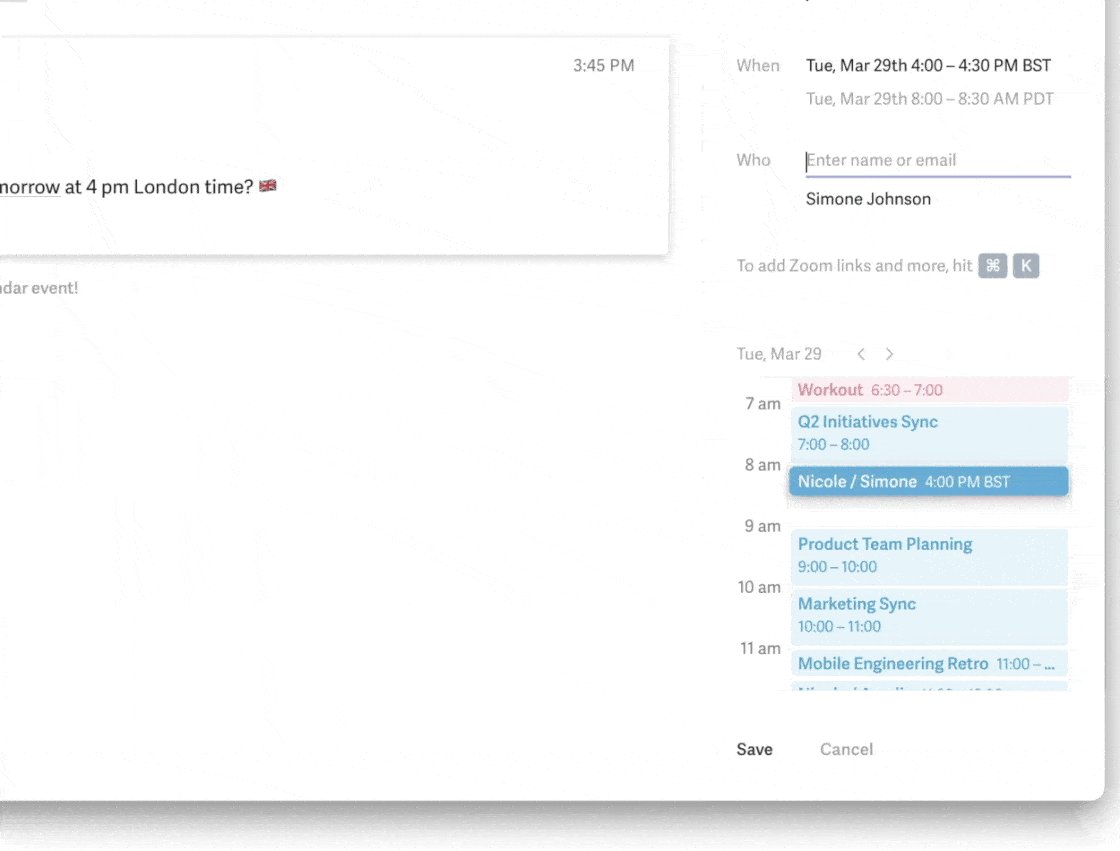
That's why feature announcements at Superhuman — the fastest email experience ever made — are always accompanied by product GIFs. They show quick-fire email interactions to illustrate our latest features, from calendar integrations to hyperlinks on mobile.
The fastest way to calendar just got faster! 🙌
— Superhuman (@Superhuman) May 5, 2021
⚡ Create calendar events straight from your inbox
⚡ Add Zoom and Google Meet links instantly — or include them by default pic.twitter.com/MI1k78yi9z
GIFs convey the speed and design of Superhuman. They also bring life to our blog, product changelog, and social media channels.
But how do you make product GIFs that are literally remarkable — so good that people will share them? How do you keep the file size shareably small, but still portray functionality in a way that is crisp, detailed, and effortlessly smooth?
In this post, we share our 5-step guide for designing remarkable product GIFs…
1. Write your script
First, you must create a delightful storyline.
Your feature is only as remarkable as the problem it solves or the benefit it provides. Your product GIF should spark imaginations: how will people use it in their everyday lives?
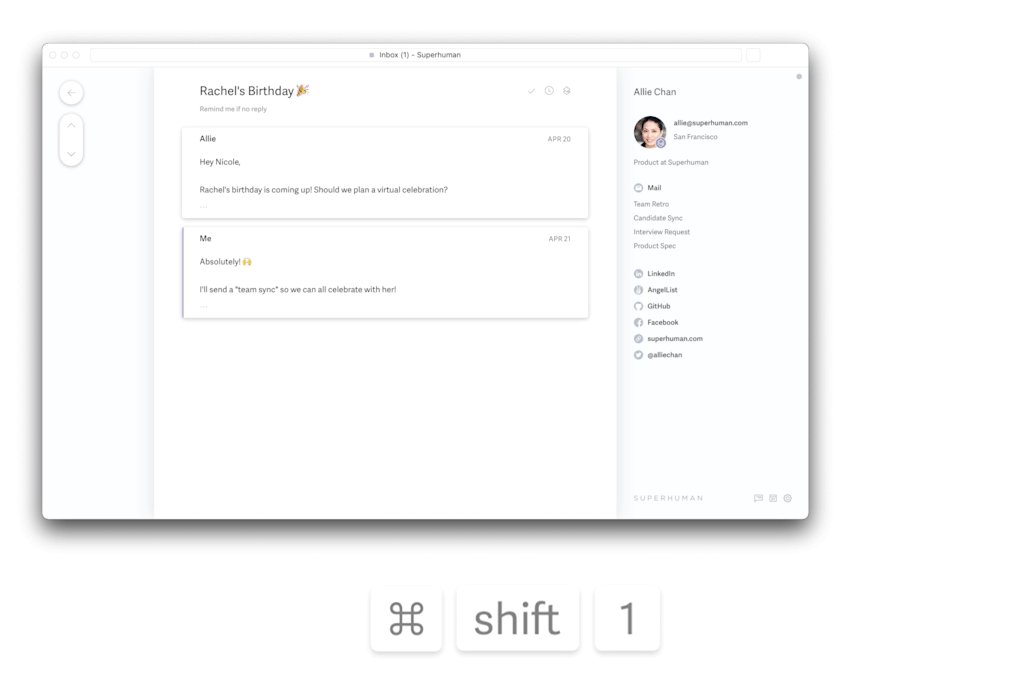
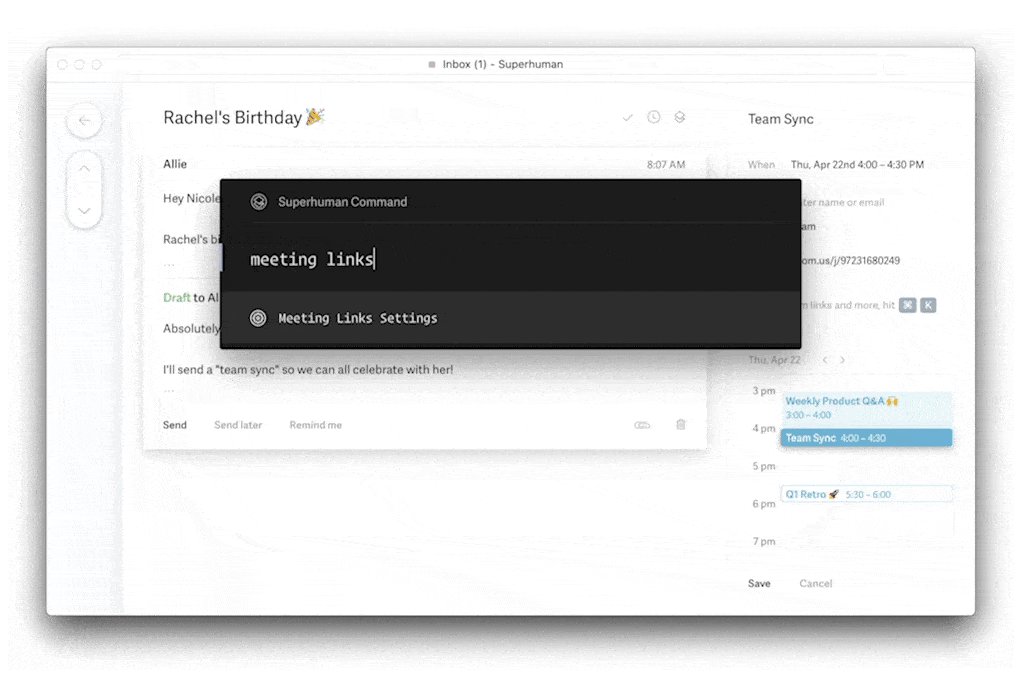
When we announced Zoom and Google Meet integrations, we could have used a customer call or team sync in our GIF. Instead, we chose something relatable but fun: a surprise virtual birthday celebration…

Refine your story until it is engaging and ultra concise. Your copy should resemble real-life interactions — so read copy aloud, to weed out unnatural phrases and awkward transitions. As you write and rewrite, search for every opportunity to condense your copy. This keeps your GIF short and your message clear.
2. Set the stage
Next, set the stage to record your GIF. Just like on a movie set, the actors need to be fully prepared and every prop must be carefully positioned.
Assemble your cast
To tell the perfect product story, create new accounts. Real data is messy and may reveal sensitive company info. Test accounts distract from the illusion of real-life use cases — it's hard to relate to a user called "Test-Mary-1"!
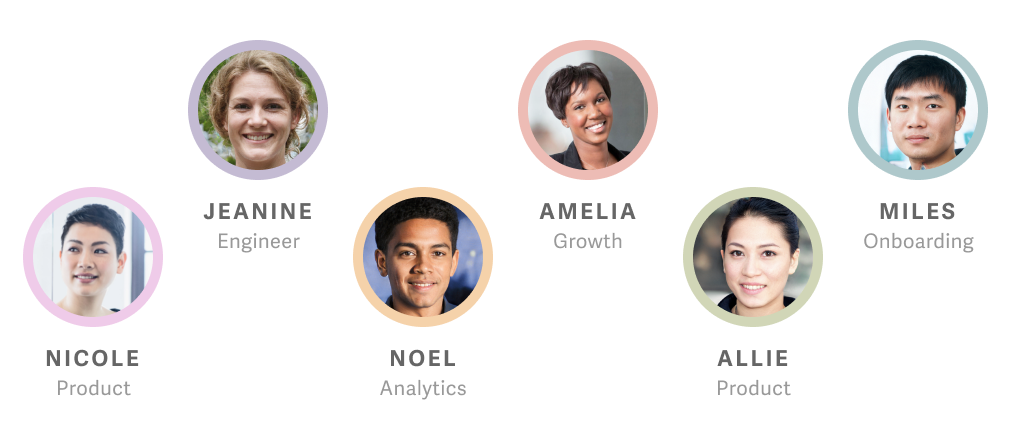
So craft the environment from scratch. At Superhuman, we built a few characters for our GIFs. They come complete with profile photos, thanks to stock images and AI wizardry.
Meet our cast: Nicole, Allie, Noel, Amelia, Miles, and Jeanine!

Do a dress rehearsal
Make sure every step works exactly as intended, and that the flow reveals only what is absolutely necessary. This minimizes distractions and keeps viewers glued to the GIF.
Practice your lines
Thorough rehearsals reduce the likelihood of repeat recordings. They also minimize post-production efforts. You must be familiar with every interaction, so click through buttons and type out your lines — this ensures you will tap them typo-free during the recording.
Platform check
Your product is center stage. Keep everything else minimal.
When preparing to record GIFs of your desktop application, use Keyboard Maestro to maintain consistency. With a few keystrokes, you can lock position and size: your app won't shift between recordings, and you won't have to align takes when combining raw footage.

When preparing to record GIFs on mobile, turn off all extraneous keyboard features like predictive text and character preview. This ensures your GIF is clean and focused.
3. Lights, camera, action!
Ready to hit record?
Use ScreenFlow to record the GIF for both desktop and mobile apps. On desktop, you can record with multiple cameras, microphones, and screens. On iPhone, it overrides status bars — replacing them with consistent time and an always-full battery!
4. Make the final cut
Now, the careful process of sculpting begins. We edit our GIFs in Adobe Premiere: it's robust, reliable, and deservedly popular.
Only keep the absolutely necessary
Edit out unnecessary screens, cursors, transitions, appearances by other apps, and anything else that doesn’t add to the storyline.
Remember, every single frame adds to a GIF's file size. The editing stage is an opportunity to shave away precious kilobytes.
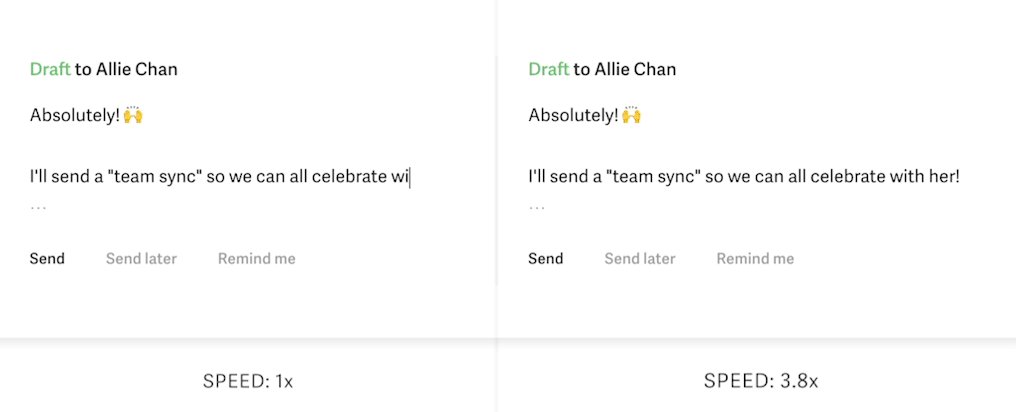
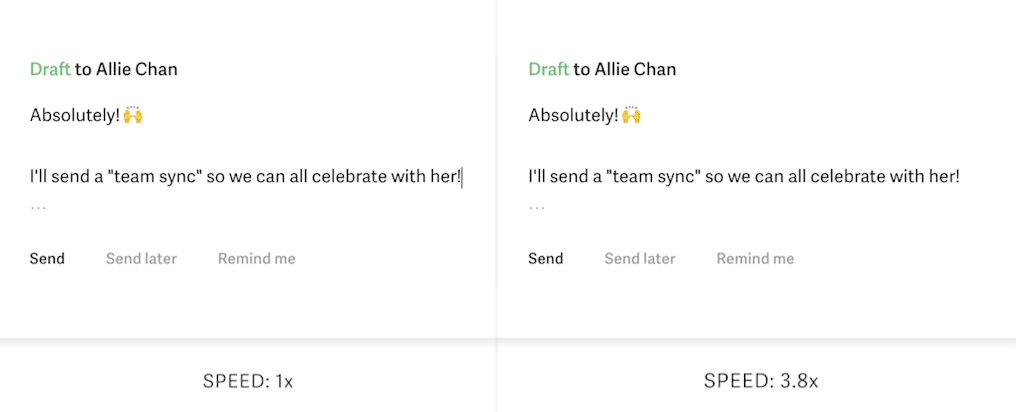
Speed up the mundane
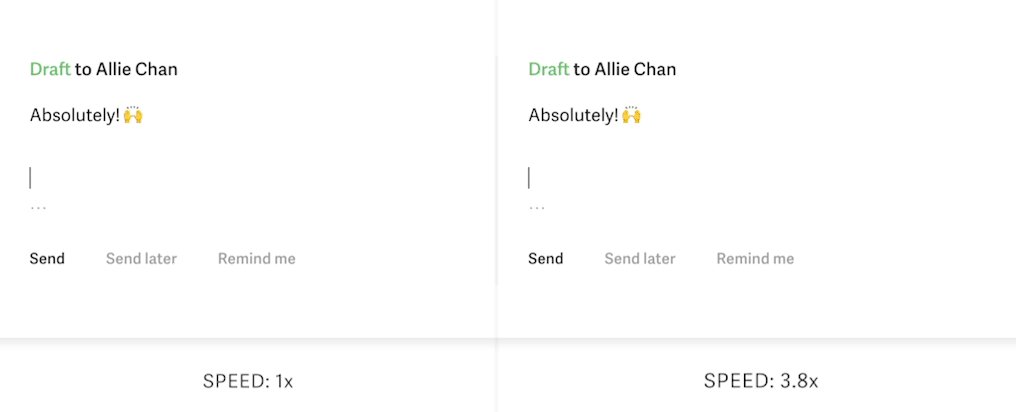
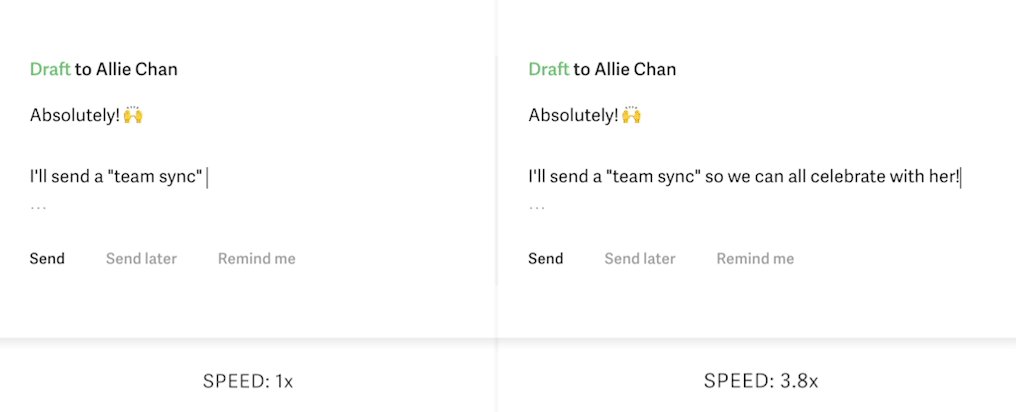
Allow space to reveal your colorful storyline, but don't let sluggish typing speeds and clunky transitions dull the GIF's impact. Speed up typing, but retain a natural feel: make sure you can see individual letters as they're typed. The amount depends on your typing speed, but we speed up typing by as much as 600%!

Keep the blinking cursor at standard speed, or will it look jarringly mechanical.
Focus on details
Here's your chance to highlight what's special about your new feature. Rather than showing the entire UI, zoom or pan to focus on interactions. Viewers should not have to search the screen to find the action.

Ensure smooth looping
The transition from the end of the GIF back to the beginning should feel smooth. For example, we start and end each GIF by fading to and from a white background.
5. Screen a preview
Finished editing? You're ready to export and test the GIF for all its uses: social media, customer emails, job posts, and your company blog.
If your GIF is destined for emails, keep it under 4.5MB: this ensures swift loading while maintaining image quality.
Each GIF is unique! Optimizations depend on the GIF's content and length — you'll need to judge them by eye. We use Photoshop and GIF Brewery to experiment with compression algorithms, frame rate, and color.
Frame rate
The human eye cannot perceive the difference between 30FPS and 60FPS: although the maximum threshold is hotly debated! For a product GIF, 15FPS is good, and aim for no less than 9FPS — otherwise your GIF will appear choppy and abrupt in transitions.
- If you shoot for a higher frame rate and try to reduce size with aggressive compression and fewer colors, your GIF will have visible and unsightly artifacts.
- If you aim for a lower frame rate, you can use less compression and more colors. The GIF will be less smooth, but it's easier for our eyes to thread frames together than to ignore low quality or incorrect colors.
We've found that increasing color count by 40–50 sometimes only increases GIF size by 0.2MB. But increasing frame rate by 1FPS can increase GIF size by more than 2MB!
Compression algorithm
You should choose a compression algorithm that matches your content. In Photoshop:
- "Selective" preserves the greatest color integrity. This is ideal for depicting the closest colors to those in your product interfaces.
- "Diffusion" dithers gradients into a natural-seeming pattern. You can adjust the dithering level to trade off size and quality. This is ideal for photographs, like our Inbox Zero images.
Example: Since we usually feature Inbox Zero images, we use "ordered dithering" in GIF Brewery, and "diffusion" in Photoshop.
Turn on transparency when compressing GIFs. Even if your GIF doesn't have transparent pixels, this setting reuses any pixels with identical color information over frames, requiring fewer image data.
Color
All GIFs have at most 256 colors. When compressing with this limited color palette, a pure white value might be swapped for duller shades of cream.
Superhuman GIFs have white backgrounds, to blend seamlessly into our email communications — so we're vigilant about ensuring snowy whites stay pristine! If compressing in Photoshop, you can specifically include a pure white (#FFFFFF) in the color palette.
Sometimes, you may want to deliberately use fewer than 256 colors to save space, allowing for a longer GIF.
Once you have exported your GIF, test it in its destination platforms, whether email or social media. Counter-intuitively, some platforms like Twitter do better with GIFs than with video. This is because almost all platforms take the liberty of re-encoding video, whereas GIFs tend to remain untouched. Look out for jarring loops, off-colors, and those pesky artifacts!

Product GIFs breathe life into marketing campaigns while conveying complex features. This is our framework to create remarkable product GIFs:
- Write your script: defining your GIF's storyline
- Set the stage: preparing to record your GIF
- Lights, camera, action!: finding the right tools to record
- Make the final cut: editing for minimalism
- Screen a preview: optimizing and testing your GIF
Toolkit
Here is the complete toolkit that we use to create remarkable product GIFs:
- Screenflow to record your app on desktop, iPhone, and iPad
- Adobe Premiere to edit your recording
- Adobe Photoshop and GIF Brewery to compress your GIF
- Keyboard Maestro to consistently size and position your desktop app
I hope this helps you create remarkable product GIFs. If you have any thoughts or questions, let's chat! @ifbirdsfly 👩🎨




